Tuesday, 19 June 2012
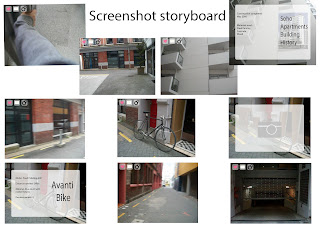
Final Storyboard for the clip
The general concept is that the new way of seeing is seen through someone else's point of view, and combines technology with everyday actions. The solution and end product of this is a head piece that assists the vision of the wearer and makes a screen like scene in front of the viewer. The clip will start off with someone walking through a door, to the outside world, from here the view will be walking down the road, a common everyday action. Then focus on the large buildings around the person, and a notification will pop up on screen, revealing some construction information about the building working in a bit more of the industrial design aspect. the person will then continue further down the street to discover a bike and a car-park garage door in which more information is revealed, a photo taken and also a gps image to show them where they are, as this product is multi functional. the clip then finishes on a car zooming past and fading into the distance, the fading revealing the words "A new way of seeing".
Timeline for the clip
i knew because i had a lot of ideas i wanted to fit into the small time frame i would need to have some sort of structure and order to make everything fit.
Along the bottom is some final notes on deciding/laying out how the clip will be constructed and presented.
Along the bottom is some final notes on deciding/laying out how the clip will be constructed and presented.
concepts for layout of the title "a new way of seeing"
I knew i wanted the final frame to be the words "a new way of seeing" to leave a lasting message. this was just working with ideas on the final note in my blog, maybe a creative layout?
Monday, 18 June 2012
Final stop motion "A new way of seeing"
Overall Im happy with the end result, I stupidly though it could be 50sec long and so had to remove some ideas to make it all fit! but overall Im just glad its finally finished, and my idea has come across successfully.
credit to http://theglasscanoe.com who gave me permission to use their music "first ideas" as a backtrack.
Unfortunately it lost some quality when uploaded, and lags for 1 second at the beginning so i added an extra second to prevent that :)
References-
2012 https://maps.google.co.nz/
2012 http://www.sohowellington.co.nz/
used an image from both of their websites, and edited them.
My final stop motion can be found on youtube here
http://youtu.be/y3VELqE3HPk
Design standpoint.
My chosen field in design is Industrial design, and so this
was my main focus for my clip. I was inspired by the idea of product design,
and how technology is growing and becoming such a huge part of our everyday
life that it will come to the point where it becomes a part of us. Much like
Google’s “project glass” which focuses on the idea that technology should be
there to work for you, and assist and enhance our everyday activities. I found
this project inspiring and futuristic, and very possible to be accomplished and
accepted into modern day society. To take full advantage of the evolution of
technology combining technology and design into our lives seamlessly is the
future. Project glass was developed by google [x] and works towards developing
an augmented reality head mounted display, which will alert you when someone is
trying to contact you, assist you if you need directions and even warn you of
emergency situations when possible. I like to think of project glass as a
lesser way of combining the internet into your vision. Using the video attached
as a precedent for my vision in the clip. To make my clip more focussed on industrial design instead of the
social benefits like google [x]’s version I will focus on the knowledge it
could provide for us, by simply looking at a building or an object, information
about that particular object is easily accessible. The idea that technology is the future is relevant here, and is what i hope to achieve in the future towards industrial design, and is portrayed well in my clip.
Project Glass.
References
Monday, 4 June 2012
Friday, 1 June 2012
Wednesday, 30 May 2012
sources
images used in advertisement from http://ths.gardenweb.com/forums/load/kitchbath/msg0713594613431.html
and http://greatgrandmotherskitchen.blogspot.co.nz/2011/10/steampunk-kitchen.html
2012.
and http://greatgrandmotherskitchen.blogspot.co.nz/2011/10/steampunk-kitchen.html
2012.
Advertisement for Iron curtain
The approach to the 15 second advertisement has been that of a stop motion. The stop motion has been rather successful and effective. This is conveyed through the smooth transition of each scene to allow a neat and effective clip. The advertisement was produced in relation to the brand “iron curtain” and the phrase “lunchtime is iron curtain time”. With this as the foundation, the idea of a kitchen environment complimented by a steam punk theme was placed in mind. Kitchen Things on Marion Street was kind enough to allow photos of their exemplary kitchens to be taken for this stop motion. A comparison of such a common modern day kitchen and a steam punk kitchen was established in the advertisement. The use of a voice over, somewhat targeting the male innuendo was effective, as it provokes the mind and challenges the male audiences to understand the message and thus articulates the purpose of the advertisement. The background music also compliments the voicing, as the poignant start combined with the scenes of a modern kitchen to the optimistic and inspirational music together with scenes of a steam punk kitchen conveys the idea that people especially men needs to change their normal boring kitchen to that of a steam punk kitchen. All in all the elements in this advertisement, the stop motion, music and voice over effectively correspond with each other to produce an articulate and persuasive advertisement with a sense of humour.
Group members.
Mishayla Retimana
Zewei (Jack) Li
Stephen Hill
Monday, 21 May 2012
Thursday, 17 May 2012
group brainstorm- industrial design
Group Brainstorm
focused mainly on the 3 areas of industrial design we were interested in going into and all put our viewpoints in "our" section. :)
Thursday, 10 May 2012
Poster. Branding Iron Curtain.
Group members
Mishayla Retimana
Zewei (Jack) Li
Stephen Hill
Company- Iron Curtain
Steam-punk inspired kitchen furnishings
Target audience edgy, modern, generally male 20-50yrs
Brushes (gears) http://www.brusheezy.com/
Monday, 7 May 2012
Flash animation
Unfortunately after many attempts my story boards would not scan into my email account.This has been discussed with my tutor Eve, and we will try again at a later date, but for now, here are the annotations to my storyboards. sorry for the inconvenience :)
Flash Animation.
If above video isn't working or the quality isn't good enough. http://www.youtube.com/watch?v=I752H5-bVng
Climb animation final evaluation.
The font and sounds used in this are located at the end of this post, however a few have been edited so that the timing and noises made are suitable for the timing on the animation. The font Motor Oil was chosen because of the shape of the m, as the point is perfect as a mountain peak. After loading it onto here the movements are a bit juttered but does not ruin the overall idea and substance of the animation just the appearance.
Positives- I really like the font choice as it is strong and sturdy for the base of the mountain and then the m is the perfect shape of mountains. The movement of the b imitates that of a humans and this is strengthened by the noises that accompany it. the b flipping around to be/place a flag on top of the mountain was a quirky idea i really liked. The overall idea was simple and effective with quirky little touches which i really enjoyed.
Negatives- Unfortunately my flash skills aren't the best and all of the ideas weren't able to be executed to a smooth clean standard. Many of the movements probably had an easier way to create them, however because of the limited skills I have, everything was created with motion tweens. Some of the movements aren't as smooth as id like them to be, so it created a little bit of a stiff motion.
Improvements- knowing how to create shapes in flash would've been really helpful so in hindsight i should've researched how to do that more. The sounds fit, however some of the transitions are a bit sharp and harsh and so learning the sound editor would've been helpful as well. To improve the overall animation if i had more time i would probably record my own sounds and work on smoothening out the movements and just work on the speed in some areas. :)
Websites can be found in the links, shortened to tidy up post and save space.
Font used- Motor Oil 1937 and can be found here.
Sounds used
- Winner 01 here
- Groan 01 here
- Footsteps up wooden stairs (recorded from underneath stairs) here
- Pant 01 here
- Impact thin wooden box fall here
- Tree branch fall on leaves and twigs here
If above video isn't working or the quality isn't good enough. http://www.youtube.com/watch?v=I752H5-bVng
Climb animation final evaluation.
The font and sounds used in this are located at the end of this post, however a few have been edited so that the timing and noises made are suitable for the timing on the animation. The font Motor Oil was chosen because of the shape of the m, as the point is perfect as a mountain peak. After loading it onto here the movements are a bit juttered but does not ruin the overall idea and substance of the animation just the appearance.
Positives- I really like the font choice as it is strong and sturdy for the base of the mountain and then the m is the perfect shape of mountains. The movement of the b imitates that of a humans and this is strengthened by the noises that accompany it. the b flipping around to be/place a flag on top of the mountain was a quirky idea i really liked. The overall idea was simple and effective with quirky little touches which i really enjoyed.
Negatives- Unfortunately my flash skills aren't the best and all of the ideas weren't able to be executed to a smooth clean standard. Many of the movements probably had an easier way to create them, however because of the limited skills I have, everything was created with motion tweens. Some of the movements aren't as smooth as id like them to be, so it created a little bit of a stiff motion.
Improvements- knowing how to create shapes in flash would've been really helpful so in hindsight i should've researched how to do that more. The sounds fit, however some of the transitions are a bit sharp and harsh and so learning the sound editor would've been helpful as well. To improve the overall animation if i had more time i would probably record my own sounds and work on smoothening out the movements and just work on the speed in some areas. :)
Websites can be found in the links, shortened to tidy up post and save space.
Font used- Motor Oil 1937 and can be found here.
Sounds used
- Winner 01 here
- Groan 01 here
- Footsteps up wooden stairs (recorded from underneath stairs) here
- Pant 01 here
- Impact thin wooden box fall here
- Tree branch fall on leaves and twigs here
Storyboard annotations
Unfortunately after many attempts my story boards would not scan into my email account.This has been discussed with my tutor Eve, and we will try again at a later date, but for now, here are the annotations to my storyboards. sorry for the inconvenience :)
Storyboards.
Flicker.
when spacing the letters make sure there is an even amount of space between the l and i as when they touch it creates a new word with a completely different meaning.
the flashing of black and white frames between the frames shown on the storyboard adds to the more flickering effect, along with the light switch sounds. Clean and simple and illustrates idea easily but does not have any human-like qualities. Quick flickering could be harmful to the viewer and the creator however.
Unwrap.
Upon first glance these storyboards are very confusing and need the annotation included to grasp the full concept. Again, doesn't posses any human-like actions, however is a lot more complex than flickering concept. showing that the letters u and p created the shape would be cleaner. when the ribbon is pulled the p's would need to shrink in size while the rest of the ribbon flopped to create a more realistic experience.
Climb.
The human-like characteristics for the letter b along with sound effects will make the movement of the b seem more genuine. A thick heavy font with a pointy m would be good, as the point serves as a mountain peak, and the heavy thick font provides a sturdy base for climbing.all letters constructing the mountain will be capital to show strength, whereas the b will be lower case to show the size difference and so it can double as a flag when flipped.
Storyboards.
Flicker.
when spacing the letters make sure there is an even amount of space between the l and i as when they touch it creates a new word with a completely different meaning.
the flashing of black and white frames between the frames shown on the storyboard adds to the more flickering effect, along with the light switch sounds. Clean and simple and illustrates idea easily but does not have any human-like qualities. Quick flickering could be harmful to the viewer and the creator however.
Unwrap.
Upon first glance these storyboards are very confusing and need the annotation included to grasp the full concept. Again, doesn't posses any human-like actions, however is a lot more complex than flickering concept. showing that the letters u and p created the shape would be cleaner. when the ribbon is pulled the p's would need to shrink in size while the rest of the ribbon flopped to create a more realistic experience.
Climb.
The human-like characteristics for the letter b along with sound effects will make the movement of the b seem more genuine. A thick heavy font with a pointy m would be good, as the point serves as a mountain peak, and the heavy thick font provides a sturdy base for climbing.all letters constructing the mountain will be capital to show strength, whereas the b will be lower case to show the size difference and so it can double as a flag when flipped.
Brainstorm annotations
Unfortunately after many attempts my story boards would not scan into my email account.This has been discussed with my tutor Eve, and we will try again at a later date, but for now, here are the annotations to my storyboards. sorry for the inconvenience :)
Brainstorm.
Freedom-
words start off soft, hazy and thin while the linework is dashed.
the dashes merge together to form a solid line and the haze fades to make the font clearer.
top of m breaks off to form a bird motif. soft breaking noise
m flies upwards and off representing freedom, with the sound of soft flapping wings.
Inhale-
Breathing in noise
word starts of large and as time goes on gets thinner, imitating the motion of a persons stomach when they inhale. word gets thinner and thinner until it completely disappears with a pop.
Scribble-
line-work all jumbled writing out scribble as if someone is scribbling it, word then disappears, and the movement is then continued to scribbling all over the page til the word is revealed in white. The word is then scribbled out entirely.
Virus-
letter come on screen projected by a coughing noise and moving in time to the cough. virus then grows and starts to spread sprouting off new roots till the whole screen is covered
Earthquake-
Font Thick like the earth, rumbling noises start, followed by earthquake noises while the word shakes, big crack in the middle appears, and 2nd half of the letter drops a level.
Tides-
Wave ocean sounds, letters are washed up imitating the shores motions, letters are then pulled back to form a curling wave, and then crash down across the screen arranged so the word is visible.
Balloons-
letters start off like deflated balloons and then with blowing noises grow in size until they are blown up, in which they then float up and away.
Brainstorm.
Freedom-
words start off soft, hazy and thin while the linework is dashed.
the dashes merge together to form a solid line and the haze fades to make the font clearer.
top of m breaks off to form a bird motif. soft breaking noise
m flies upwards and off representing freedom, with the sound of soft flapping wings.
Inhale-
Breathing in noise
word starts of large and as time goes on gets thinner, imitating the motion of a persons stomach when they inhale. word gets thinner and thinner until it completely disappears with a pop.
Scribble-
line-work all jumbled writing out scribble as if someone is scribbling it, word then disappears, and the movement is then continued to scribbling all over the page til the word is revealed in white. The word is then scribbled out entirely.
Virus-
letter come on screen projected by a coughing noise and moving in time to the cough. virus then grows and starts to spread sprouting off new roots till the whole screen is covered
Earthquake-
Font Thick like the earth, rumbling noises start, followed by earthquake noises while the word shakes, big crack in the middle appears, and 2nd half of the letter drops a level.
Tides-
Wave ocean sounds, letters are washed up imitating the shores motions, letters are then pulled back to form a curling wave, and then crash down across the screen arranged so the word is visible.
Balloons-
letters start off like deflated balloons and then with blowing noises grow in size until they are blown up, in which they then float up and away.
Thursday, 29 March 2012
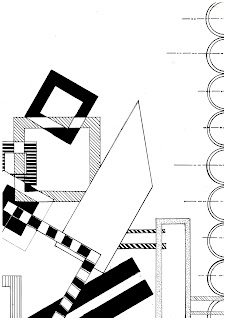
DSDN 101 P1 Individual work
I found this technical drawing style interesting because of
the contrast between the black and white lines. The style is mainly based off
two images, combining the use of map/grid in the background and the two
contrasting halves. The technical techniques are seen in the background grid,
and this contrasts with rounded shape of the dream catcher in the foreground
much like the mix of curves and grids on the precedent image. However the
interaction between the two elements, results in the grid often ending up in
front of the motif creating an interesting junction of the two styles combining
together.

Thursday, 15 March 2012
Subscribe to:
Comments (Atom)











.JPG)